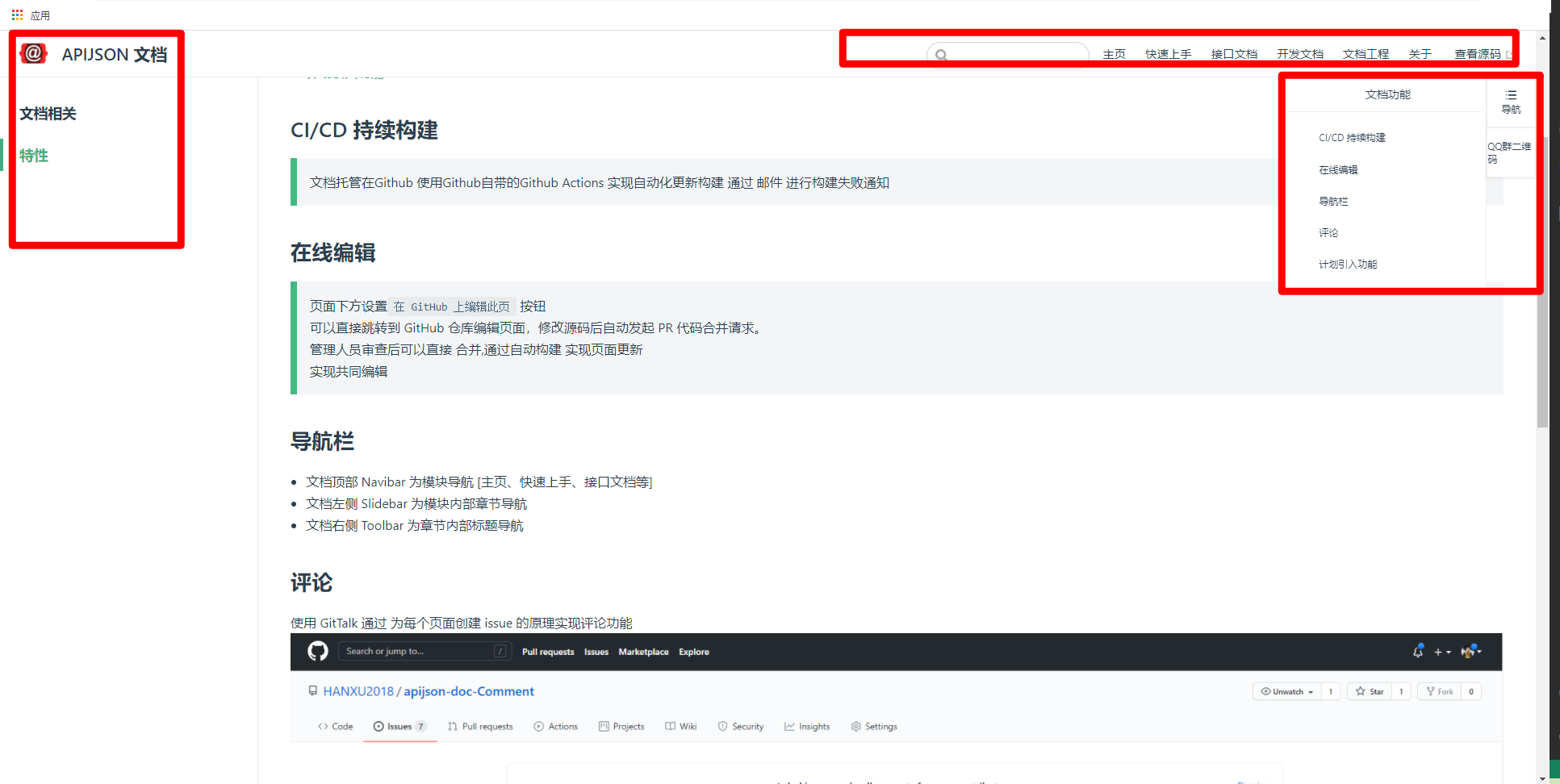
# 文档功能
这篇文档 介绍 APIJSON 文档 系统拥有的功能 特性
# CI/CD 持续构建
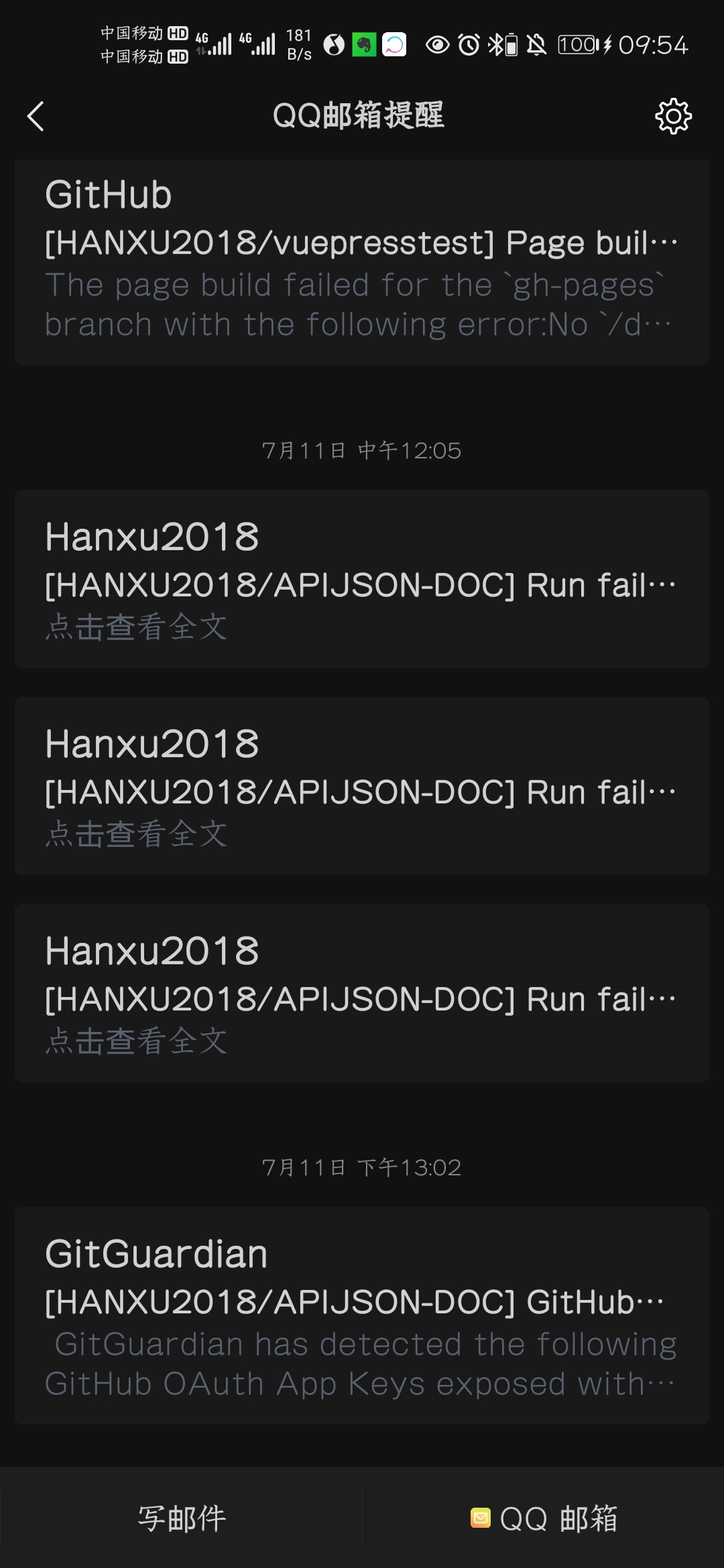
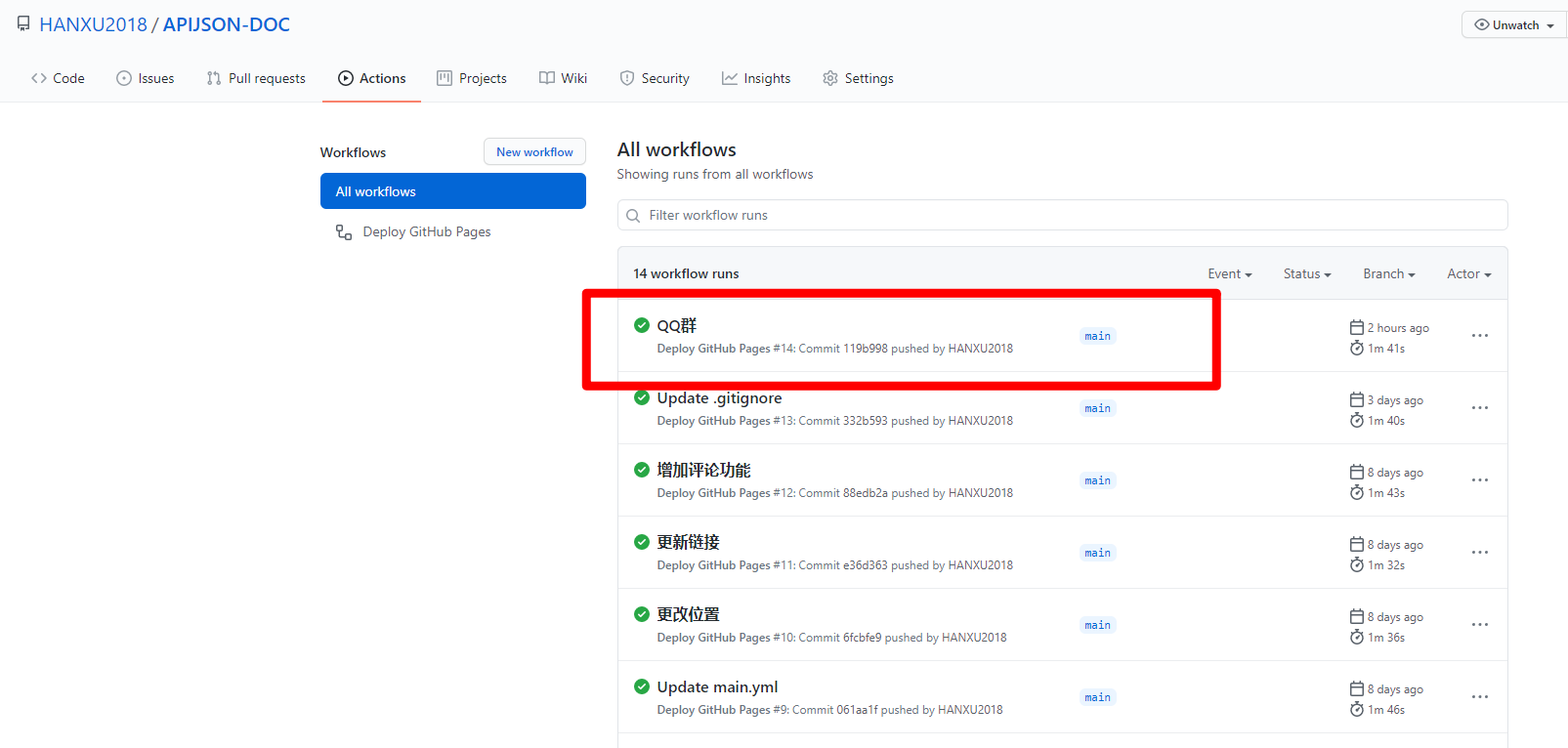
文档托管在Github 使用Github自带的Github Actions 实现自动化更新构建 通过 邮件 进行构建失败通知
name: Deploy GitHub Pages
# 触发条件:在 push 到 master 分支后
on:
push:
branches:
- main
# 任务
jobs:
build-and-deploy:
# 服务器环境:最新版 Ubuntu
runs-on: ubuntu-latest
steps:
# 拉取代码
- name: Checkout
uses: actions/checkout@v2
with:
persist-credentials: false
# npm install
- name: npm install
run: cd apijson-doc && npm install
# vuepress
- name: vuepress
run: cd apijson-doc && npm install -D vuepress
# build 生成静态文件
- name: build
run: cd apijson-doc && npm run build
# 部署到 GitHub Pages
- name: Deploy
uses: JamesIves/github-pages-deploy-action@releases/v3
with:
ACCESS_TOKEN: ${{ secrets.ACCESS_TOKEN }}
BRANCH: gh-pages
FOLDER: apijson-doc/docs
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37


# 在线编辑
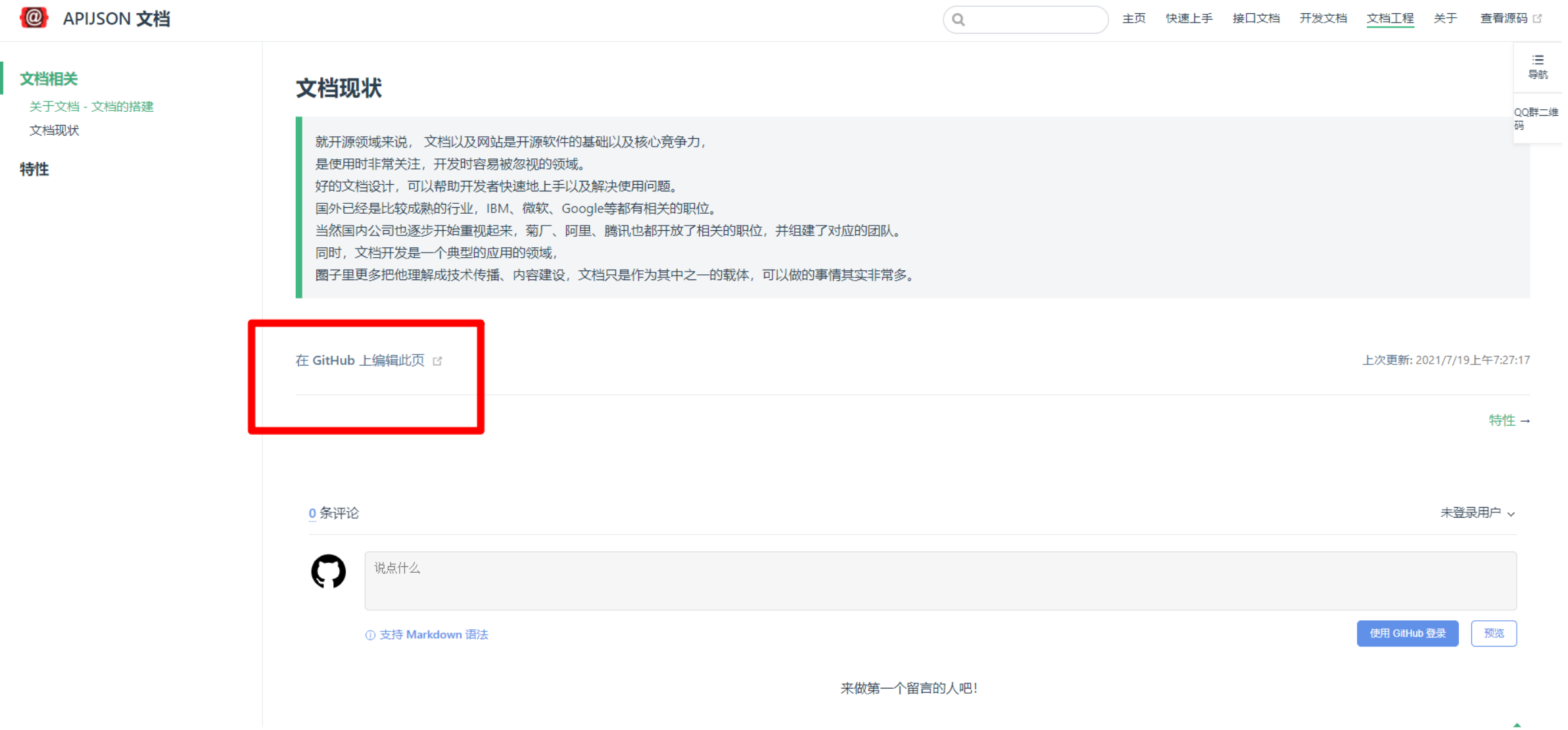
页面下方设置
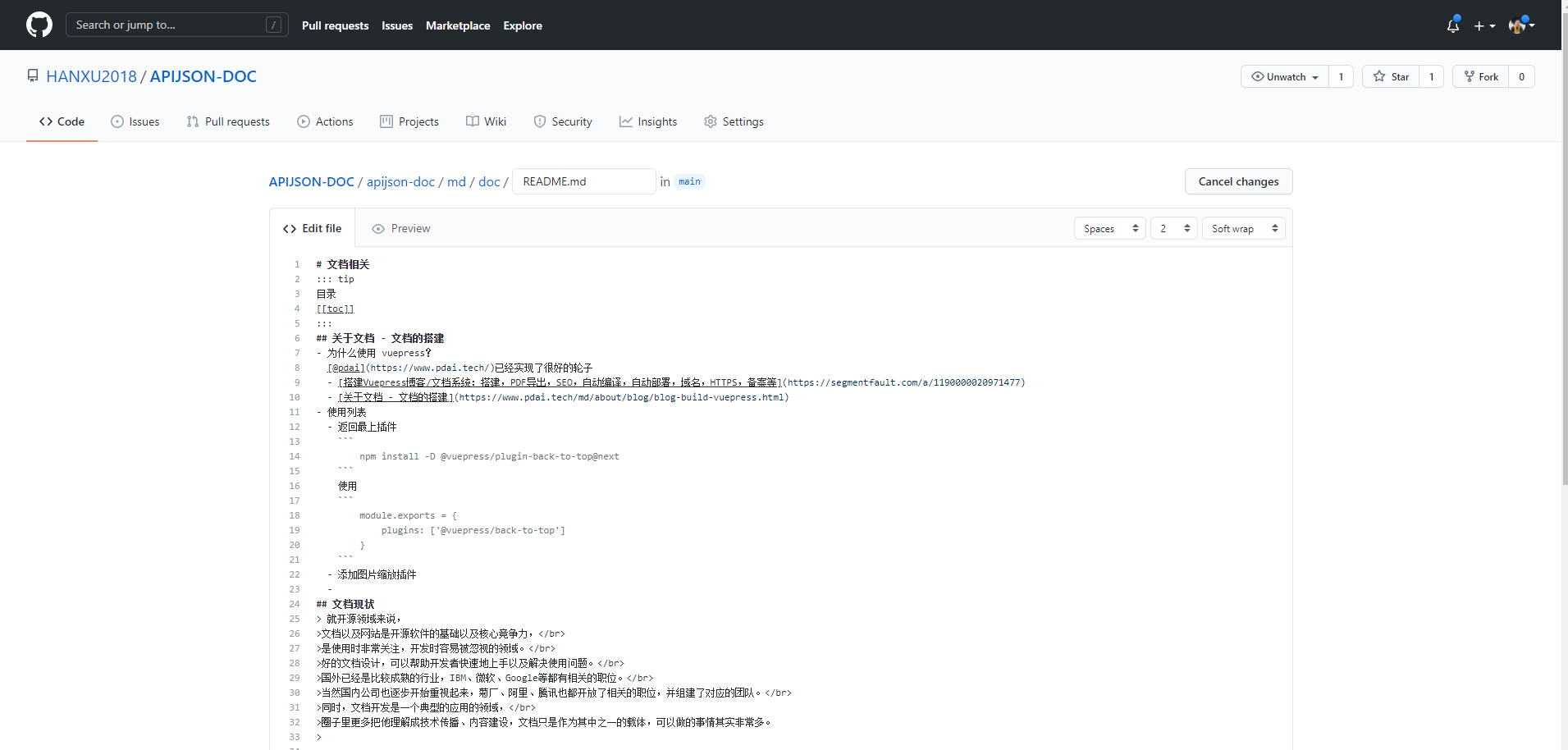
在 GitHub 上编辑此页按钮
可以直接跳转到 GitHub 仓库编辑页面,修改源码后自动发起 PR 代码合并请求。
管理人员审查后可以直接 合并,通过自动构建 实现页面更新
实现共同编辑


# 导航栏
- 文档顶部 Navibar 为模块导航 [主页、快速上手、接口文档等]
- 文档左侧 Slidebar 为模块内部章节导航
- 文档右侧 Toolbar 为章节内部标题导航

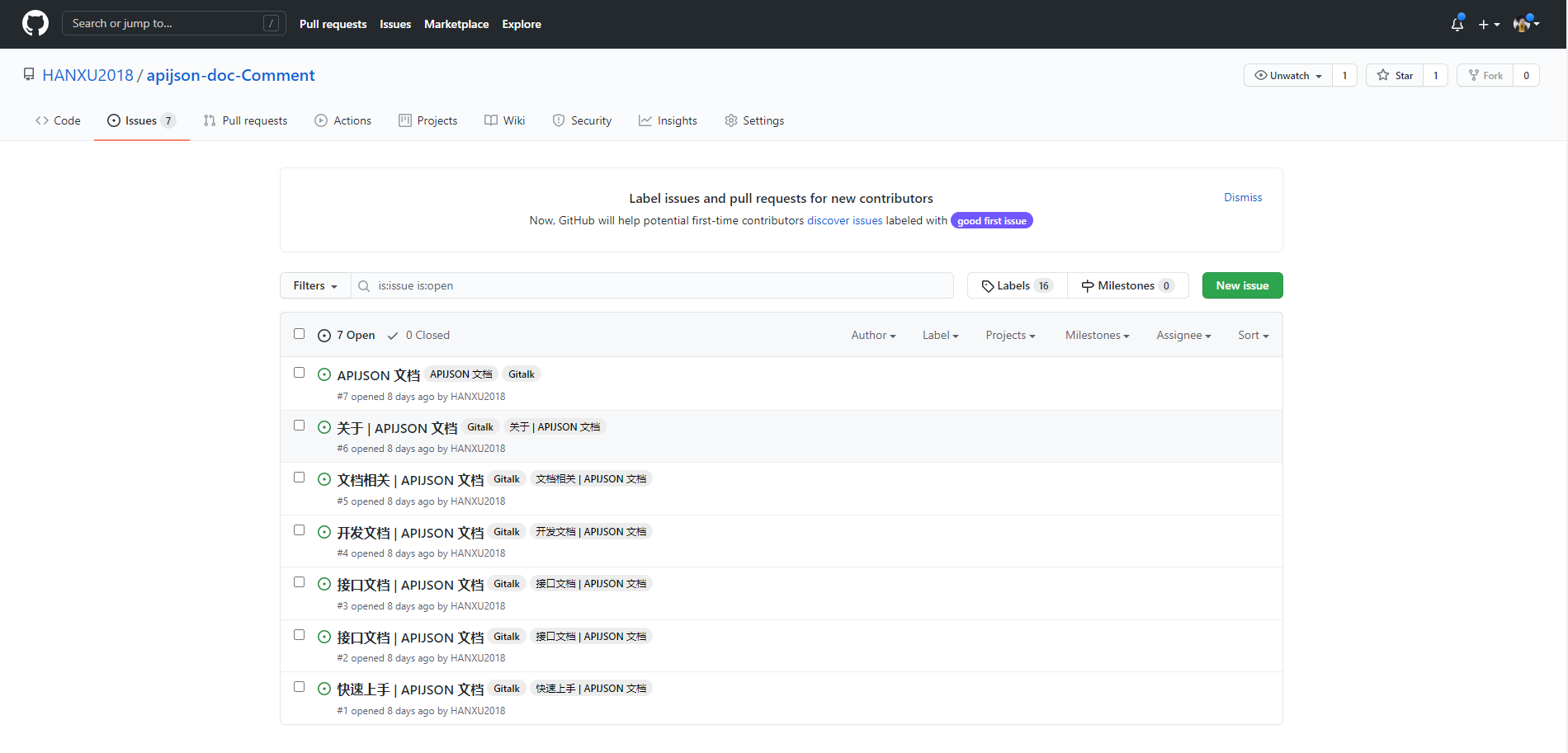
# 评论
使用 GitTalk 通过 为每个页面创建 issue 的原理实现评论功能

# 引入PDF导出功能
默认不开启配置 效果不太理想,尝试使用其他插件 package.json 插件依赖
//package.json
"dependencies": {
"vuepress-plugin-export": "^0.2.0",
1
2
3
2
3
.vuepress/config.js 配置引入
// .vuepress/config.js
plugins: [
['vuepress-plugin-export'],
1
2
3
2
3
导出命令
vuepress export 目标地址
1
# 插入视频 B站 优酷 YouTube等
替换 aid 、cid 和 分集 page 即可 获取视频 aid 、cid 和 page
<iframe
src="//player.bilibili.com/player.html?aid=752714864&cid=175364063&page=1"
scrolling="no"
style="border:0;width:100%;height:auto;min-height:790px;"
allowfullscreen="true">
</iframe>
1
2
3
4
5
6
2
3
4
5
6
# 计划引入功能
- 搜索功能,加入 Algolia 搜索 (opens new window) 实现文档快速搜索
← 文档工程
